Fazer requisição AJAX no WordPress deixa o site extramente dinâmico, rápido e agrega muito valor ao seu projeto. Aprenda a como fazer requisição AJAX no WordPress através do seu tema ou plugin neste artigo.
O que é uma requisição AJAX?
AJAX significa Asynchronous JavaScript and XML, em tradução livre “JavaScript e XML Assíncronos”, com ele você consegue fazer requisições em segundo plano ao seu backend (ou qualquer outra API), ou seja, você não tem mais a necessidade de recarregar a tela do cliente para receber os resultados de sua requisição!
Trabalhar com AJAX permite a você criar páginas dinâmicas e reativas as ações do usuário, por exemplo, com AJAX é possível realizar o envio e armazenamento de um formulário ou até mesmo fazer o carregamento infinito de posts do seu blog enquanto o usuário rola a tela!
Minha primeira requisição AJAX no WordPress
Para facilitar este tutorial, nós iremos desenvolver uma requisição AJAX que, a cada clique do usuário no botão, ela irá carregar X posts do nosso blog. Você pode testar ela funcionando clicando aqui.
É recomendado que você leia o nosso artigo sobre como inserir arquivos JS corretamente no WordPress ou tenha conhecimento das funções de wp_enqueue_script() e wp_localize_script().
Para desenvolver uma requisição AJAX no WordPress, você precisa de, no mínimo, 3 funções; uma delas frontend (JS) e as outras duas backend (PHP); além de um “alvo” na página para onde o retorno da requisição AJAX será enviado.
Backend
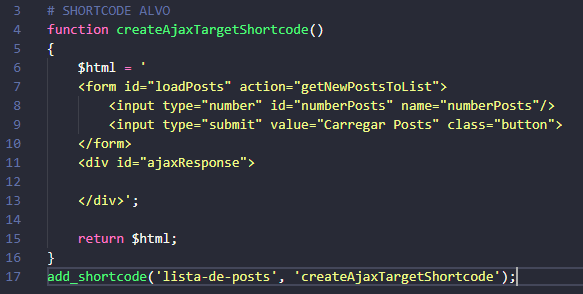
Para o nosso exemplo, iremos criar o alvo e o formulário para adicionar novos posts utilizando um shortcode personalizado, isso não é obrigatório, mas com isso você consegue ter certeza dos ids e classes dos elementos que você está criando. O shortcode terá a seguinte estrutura:
Manual do dono do site WordPress
Um guia abrangente especialmente elaborado para proprietários não técnicos sobre como fazer a manutenção do site feito com WordPress.

Caso você esteja criando um template de página ou algo do tipo, a criação do shortcode é desnecessária, você pode apenas criar os elementos diretamente no HTML de seu template!
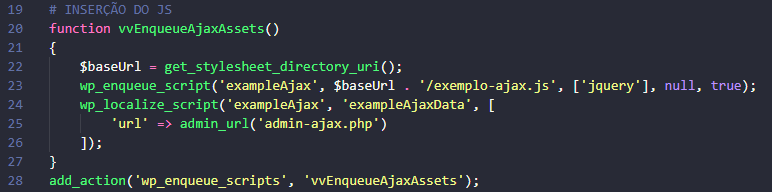
Agora que temos nosso alvo criado e exibindo na tela, vamos inserir o arquivo .js no site WordPress. A função que fará essa inserção segue o mesmo padrão das criadas no artigo sobre como inserir artigos JS.

Note que estamos passando como atributo extra ao nosso arquivo a url para requisições AJAX no WordPress. Este é um atributo muito importante para que toda a nossa função opere corretamente.
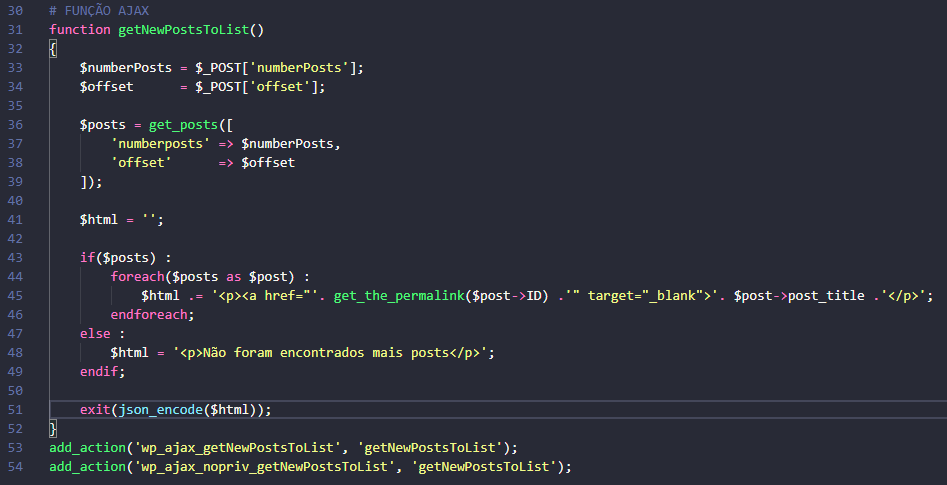
E para finalizar nosso trabalho na parte backend desta aplicação, vamos criar a função que irá receber os dados do frontend, interpretá-los e retornar os novos posts à tela do usuário.
Na imagem abaixo temos duas informações muito importantes. Nas linhas 33 e 34 nós estamos recuperando os valores enviados pelo frontend através da variável superglobal $_POST e na linha 51 nós estamos utilizando a função exit() do PHP em conjunto com a função json_encode() para enviar os dados.
Isso é uma boa prática na construção de uma requisição AJAX para WordPress porque você garante que está encerrando todos os processos secundário de cada requisição.

Porém para fazer requisição AJAX no WordPress não adianta apenas criar sua função, você precisa também disponibilizá-la no conjunto de ações AJAX do CMS (linhas 53 e 54 da imagem).
Isso é feito com o uso das funções wp_ajax_{minhaFuncao} e wp_ajax_nopriv_{minhaFuncao}.
Diferença en wp_ajax_{minhaFuncao} e wp_ajax_nopriv_{minhaFuncao}
Embora elas seja muito parecidas, elas tem propósitos bem diferentes.
A ação wp_ajax_{minhaFuncao} serve para disponibilizar uma requisição AJAX no WordPress apenas com o usuário logado e dentro do painel administrativo do CMS (wp-admin).
Enquanto a ação wp_ajax_nopriv_{minhaFuncao} serve para disponibilizar uma requisição AJAX pelo frontend do site, para visitantes não autenticados.
Um aviso importante: Qualquer função que você disponibilizar para uso em AJAX, devem fazer o tratamento dos dados antes de qualquer inserção ou consulta no banco de dados!
Frontend
Estamos quase finalizando nossa aplicação!
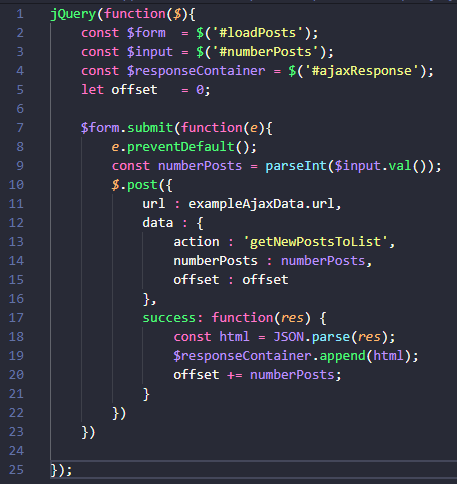
Agora que nós já temos todo o backend preparando para receber nossas requisições AJAX, nós só precisamos realmente fazer uso desta nossa nova funcionalidade. Para isso, iremos criar um arquivo .js que fará o controle do envio da requisição e exibição do retorno.

Dissecando o arquivo .js
Como é possível notar na imagem, nós estamos fazendo uso do jQuery para fazer a manipulação e envio dos dados via AJAX. Caso você não esteja familiarizado com cache de seletores, eu recomendo esta leitura (em inglês) do Fizzy School.
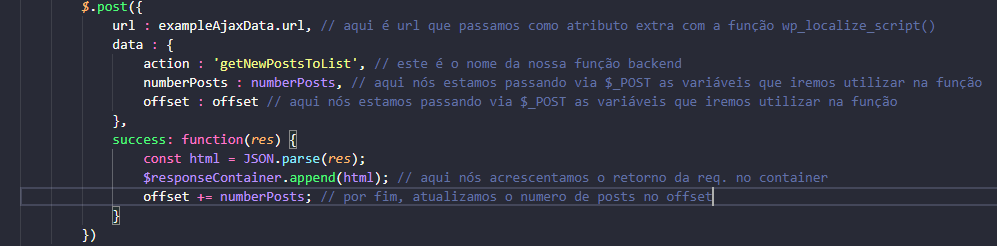
Entre as linhas 2 e 5, nós apenas iniciamos nossas variáveis, perceba que todas são constantes com exceção da variável offset que será atualizada a cada nova requisição com sucesso.
Nós começamos a codar a requisição AJAX na linha 7 onde nós criamos um listener ao envio do nosso formulário e prevenimos a execução padrão dele (isso é importante no nosso caso, senão a página iria recarregar antes de termos uma responsa do backend).
Entre as linhas 10 e 23, temos enfim a nossa função de solicitação AJAX, ela segue o padrão de uma requisição qualquer utilizando o jQuery, porém note na imagem abaixo como você deve configurar os parâmetros para que o WP entenda e permita sua requisição.

E assim você aprendeu como fazer requisição AJAX no WordPress!
Erros mais comuns
Quando lidamos com AJAX no WordPress, alguns erros podem aparecer no console do navegador durante as solicitações, abaixo iremos listar os mais comuns e o que provavelmente deve ser a causa:
- Erro 400: você esqueceu de usar inserir a sua função nas ações wp_ajax_ e wp_ajax_nopriv_ para liberar sua função ou está com o nome errado no atributo “action” no “data” do seu arquivo .js
- Erro 500: erro na sua função backend, bem provável que seja um erro de PHP
Uma dica geral para ajudar a solucionar este tipo de erro é ativar o WP_DEBUG e WP_DEBUG_LOG para que você consiga acompanhar os erros.
Não pare por aqui!
Agora que você já sabe enviar e receber dados do backend sem a necessidade de recarregar a página, brinque com a ideia e veja o poder imenso que o AJAX traz para suas aplicações WEB!
Se você tiver qualquer dúvida ou queria compartilhar sua experiência com AJAX no WordPress, deixe nos comentários abaixo que iremos retornar o mais breve possível.
E não esqueça que os arquivos com as funções explicadas neste artigo estão disponíveis no nosso repositório no GitHub


Continue lendo
17 sites e ferramentas úteis para desenvolvedores
Nesta lista de sites e ferramentas úteis para desenvolvedores, você encontrará aquela inspiração que precisa [...]
O que levar em conta ao contratar um desenvolvedor WordPress?
Neste artigo vamos dar algumas dicas sobre como encontrar e contratar um desenvolvedor WordPress profissional.