Recentemente enquanto estava trabalhando em um projeto de blog me esbarrei com o seguinte levantamento de requisito:
Preciso ter no site um sub-menu de posts recentes no WordPress.
A primeira vista isso parece super simples de ser resolvido, basta ir em “Aparência” > “Menus” e adicionar os itens necessários e ir atualizando conforme forem sendo publicados novos posts.
O único problema dessa solução é que com o passar do tempo você pode começar a esquecer de atualizar o seu menu de posts recentes no WordPress e acabar tendo uma incoerência entre os seus posts recentes e o que está sendo exibido no menu em questão.
Então, como criar um menu de posts recentes no WordPress?
Para automatizar essa solução, acabei criando o snippet abaixo. Vale frisar que ele deve ser inserido no functions.php do seu tema filho ou utilizando um plugin de inserção de códigos como o Code Snippets.
<?php
function vv_addLatestPostsToMenu($items, $menu)
{
$menuId = 9; // o ID do menu do WordPress
$postsLimit = 5; // a quantidade de posts a exibir
if(!is_admin() && $menu->term_id === $menuId) :
$latestPosts = get_posts([
'numberposts' => 5
]);
$prefix = '#vvlatest';
foreach($items as $item) :
if($item->url !== $prefix) continue;
if(!count($latestPosts)) break;
$postForMenu = array_shift($latestPosts);
$item->title = $postForMenu->post_title;
$item->url = get_permalink($postForMenu->ID);
endforeach;
endif;
return $items;
}
add_filter( 'wp_get_nav_menu_items', 'vv_addLatestPostsToMenu', 10, 2);É uma função bem simples e você personalizar ela à vontade definindo o limite de posts recentes para aparecer e em qual menu a função deve ser executada.
Além da função acima para que o seu menu de posts recentes funcione corretamente, você precisa criar os itens do menu que receberão os nomes e links dos seus posts recentes propriamente ditos, para isso você vai adicionar uma série de “Links Personalizados” no seu menu com a URL:
Manual do dono do site WordPress
Um guia abrangente especialmente elaborado para proprietários não técnicos sobre como fazer a manutenção do site feito com WordPress.
#vvlatest
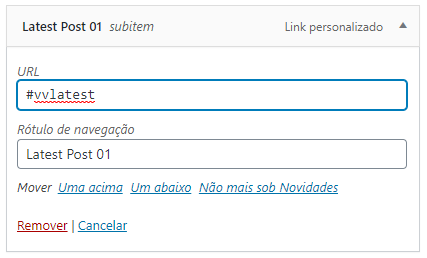
Abaixo, tem uma imagem ilustrativa:

O valor do “Rótulo de Navegação” não é importante neste caso porque ele será sobrescrito pelo título do post em questão, apenas o campo “URL” que deve ser preenchido corretamente para a substituição.
Pronto! Com essa função ativa e os itens do menu criados corretamente, o seu menu de posts recentes será atualizado dinamicamente e estará sempre atualizado.
Qualquer dúvida, deixe seu comentário abaixo que vou ficar feliz em te retornar, abraço!


Continue lendo
Como remover o vírus npDcheckClassBgp do WordPress
Você sabe como remover o vírus npDcheckClassBgp do WordPress? Nesse artigo vou explicar como ele [...]
Como criar um site: Um Guia Passo a Passo para o Sucesso Online
O guia definitivo sobre como criar um site de sucesso. Aprenda sobre design, conteúdo, ferramentas, [...]